Assignment: Flo.heath website design direction & design system

About the project:
This project was an assignment for Flo.health website.
Product description:
Flo is a health app with over 300 million users that provides menstruation tracking, cycle prediction, and information regarding preparation for conception, pregnancy, early motherhood, and menopause.
Project overview
Task requirements:
- Create a new design concept for Flo.health website.
- Show the basics of a potential design system.
You can also see the full process in Figma.
Table of content
Defining design direction
I began by gathering screenshots from the Flo app and exploring the Flo.health website for visuals, immersing myself in the product's design. Next, I reviewed competitor websites in the female health sector to understand market trends. Before seeking inspiration, I used this research and the provided color schemes to define a creative direction.
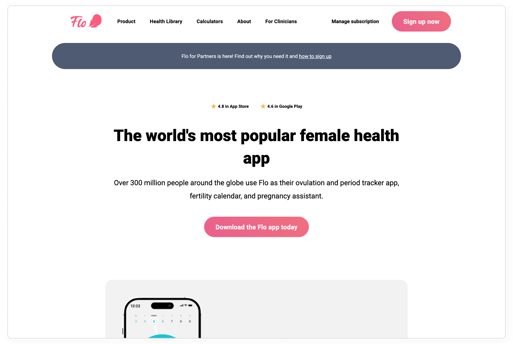
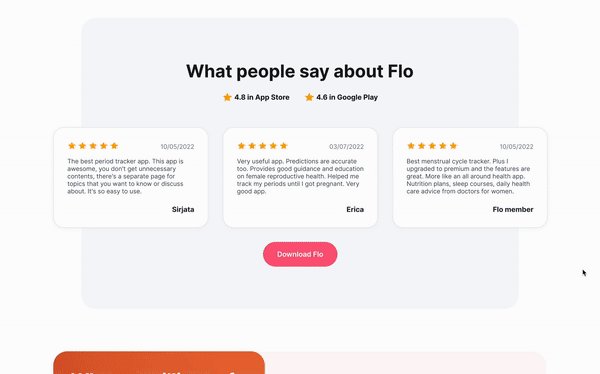
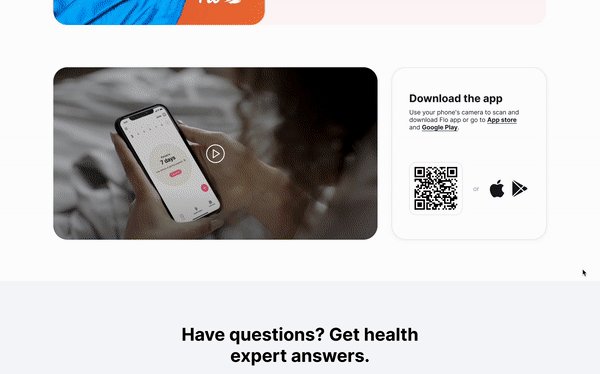
Current Flo.health website
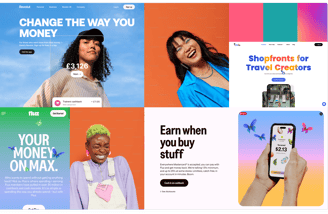
This led me to envision the Flo website as vibrant and dynamic, reflecting the lively colors and visuals. I aimed for a bold approach to address sensitive topics and a joyful tone to resonate with the product's values. My design concept focused on bright colors, contrasting visuals, bold fonts, and images of smiling people, aligning with Flo's brand essence and enhancing user engagement.




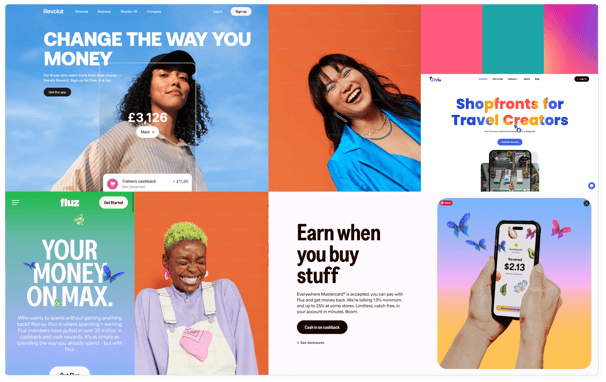
Moodboard
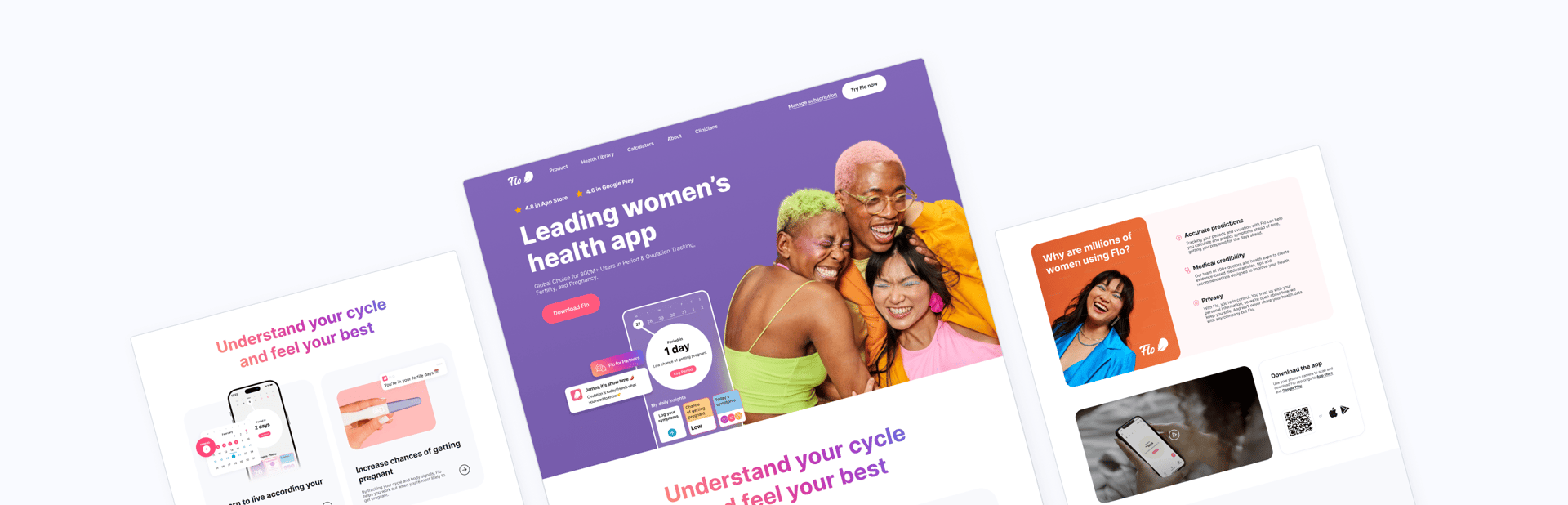
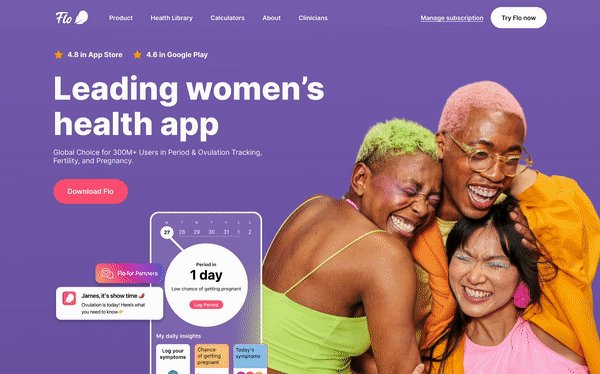
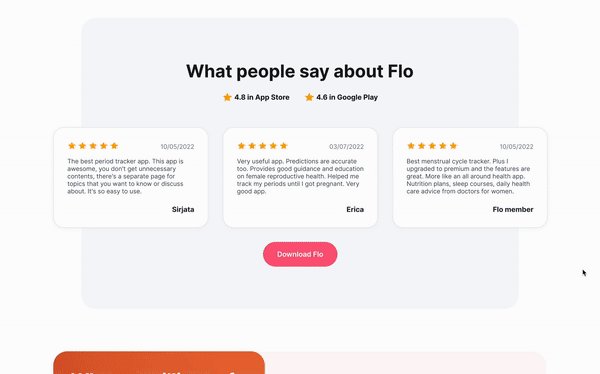
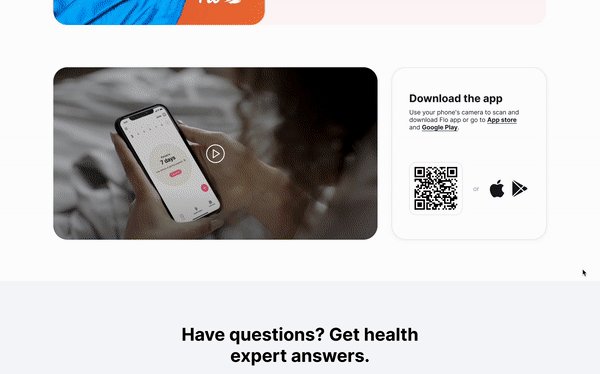
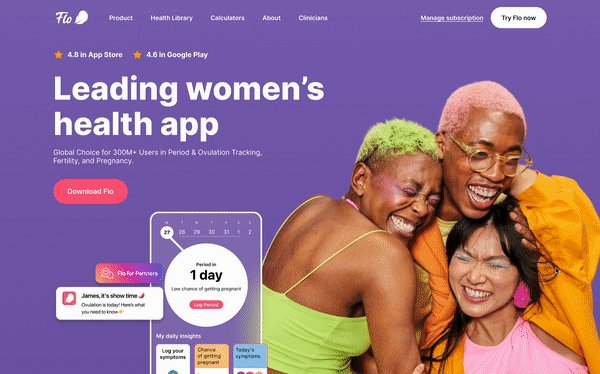
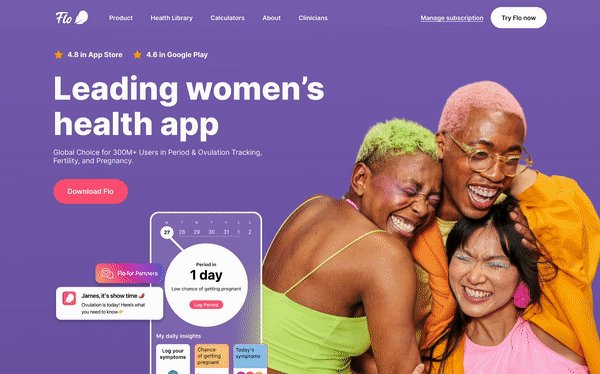
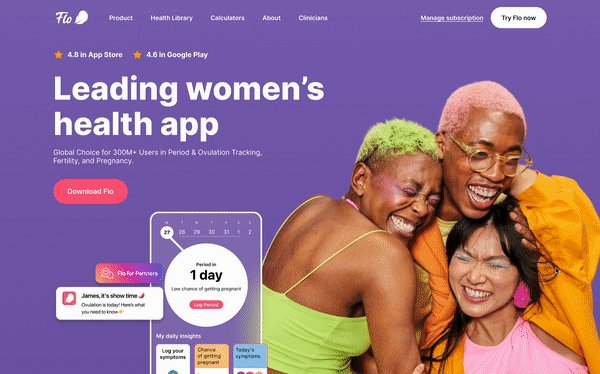
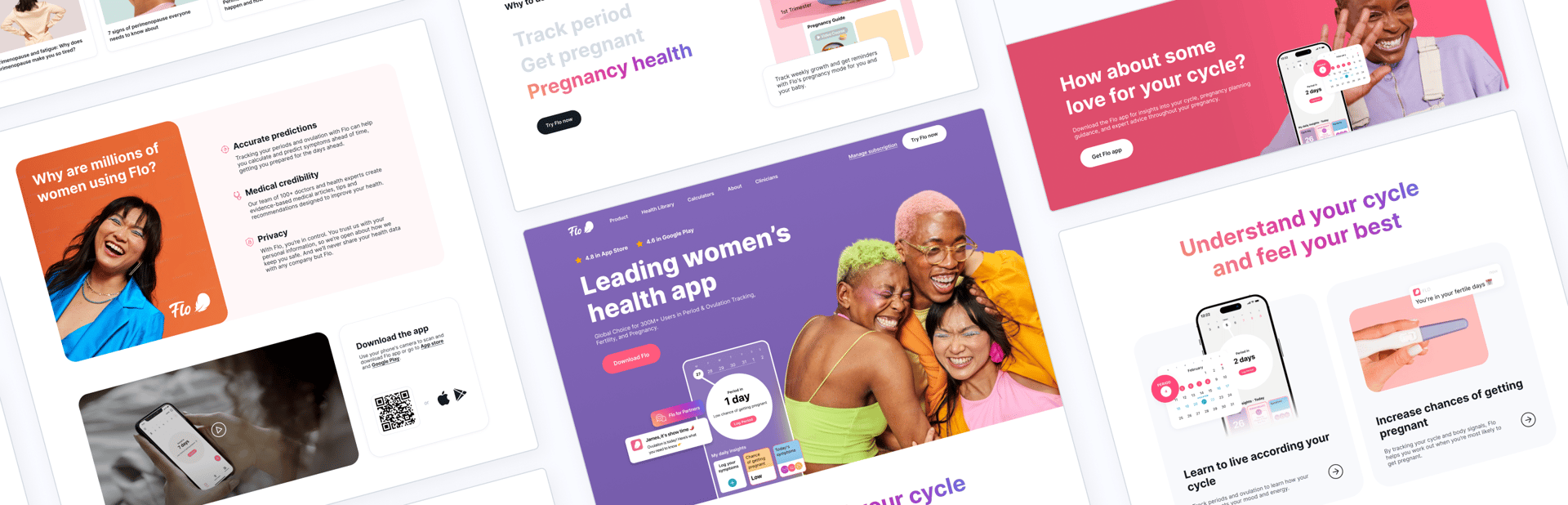
Redesigned homepage shows new direction
To demonstrate the new design direction, I redesigned the homepage to incorporate vivid colors, bold fonts, and images of happy people. The hero section, designed in a Z-pattern for enhanced user engagement, showcases the product alongside images of people. All these elements are strategically placed above the fold for immediate visibility.





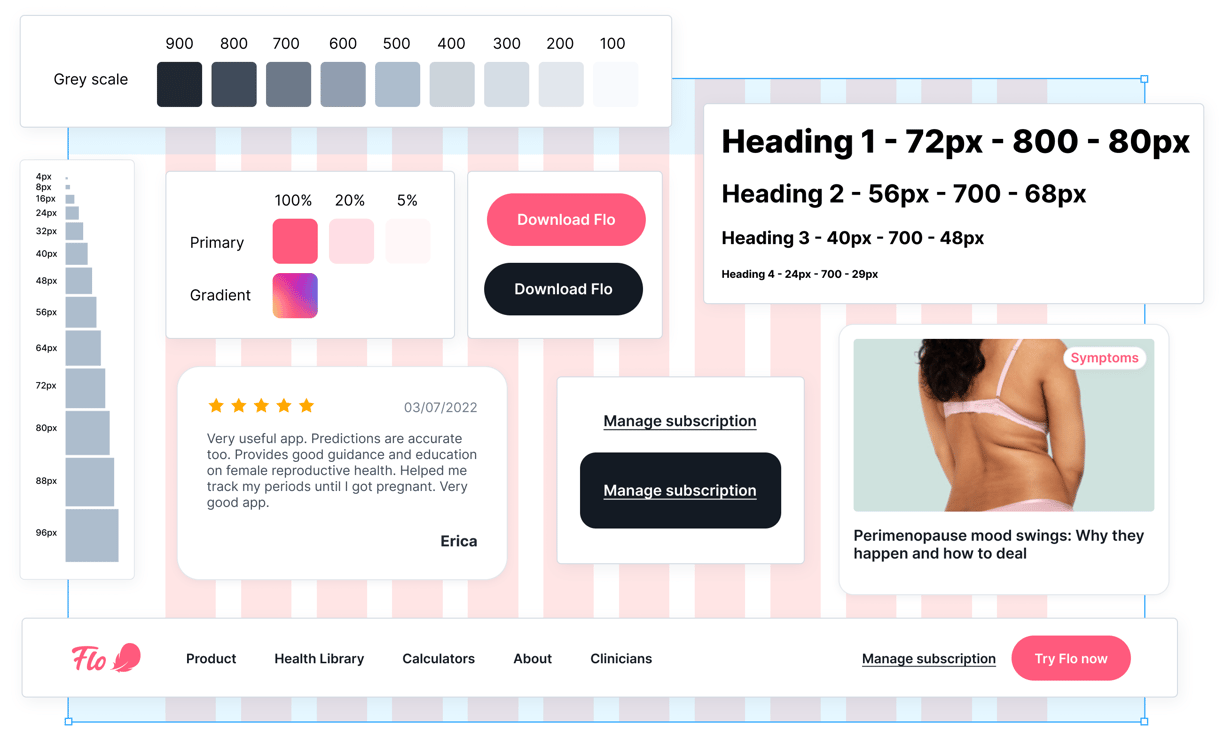
Design system basics
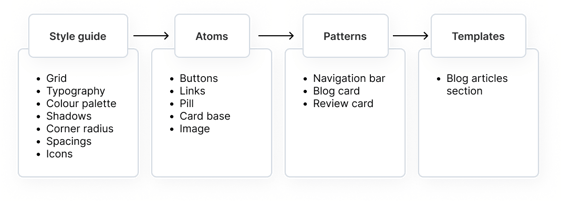
In creating the design system, I took a project-centric approach, focusing on key elements for task completion. The framework was chosen based on its purpose (organizing and displaying design elements), the user (myself), and complexity (beginner level, project-specific). I simplified the Atomic design methodology into Style Guide, Atoms, Patterns, and Templates, deviating from the traditional five-tier structure to better suit project needs. This streamlined approach facilitated the creation of reusable templates for different website sections, crucial for Flo.health's content management system that demands template reuse across the website.




Design system structure
